JavaScript 的型別主要可以分成基本型別 (Primitives)與物件型別 (Object) 兩大類;所有基本型別以外的值都是物件型別。
JavaScript是一個弱型別(Weak type)、且為動態(Dynamically Type)的程式語言。即不需在變數/常數在定義時宣告型別,只需要指定它的值,JavaScript會依照所指定的值決定變數/常數的資料類型。
如下範例:
JavaScript 允許將數值與字串相加,結果變成一個字串;變數本身無需宣告型別。
var x = "JavaScript";
var y = 123;
var z = x + y;
console.log(z); //JavaScript123
補充
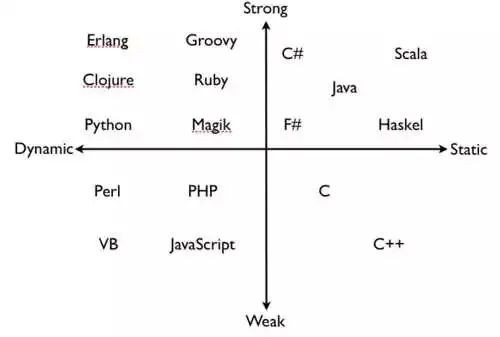
有人將常見的程式語言畫了一張分類圖:
(這裡先不詳細解釋,之後再回頭補充)
var x = 5;
var str1 = "Hello how are you?"
var student = {
firstName: "Peter",
lastName: "Huang",
id: 12345
}
typeof來查型別,會發現結果是object,而不是array。若要檢查是不是陣列Array的話,可以透過
Array.isArray(arr)來確認,如下:
const Array_1 = []
const Array_2 = [1, 2, 3]
console.log(Array_1.length) //0
Array_1[0] = 6
Array_1[1] = 7
Array_1[2] = 8
Array_1[2] = 9
console.log(typeof Array_1) // object
console.log(Array.isArray(Array_1)); //true ----> Array_1為陣列
console.log(Array_1) // [6,7,9]
console.log(Array_1.length) //3
console.log(Array_1[3]) //undefined
Symbol 是 javascript ES6 新增的資料型別,用來表示獨一無二的值,所以如果我們像這樣定義 symbol:
let sy_1 = Symbol();
let sy_2 = Symbol();
sy_1==sy_2; //false
sy_1===sy_2; //false
Symbol 函數也可以接受一個字串參數,主要是用來區分不同的 symbol,可以用 description 取得 Symbol 的描述內容。
let sy_1 = Symbol("Peter");
let sy_2 = Symbol("Allen");
sy_1.description; //Peter
由於每個 Symbol 值都是不相等的,所以用 Symbol 來當作物件的屬性名稱,這樣可以避免不小心因為有相同的屬性名稱把內容蓋掉的情況發生。
比如說像我們要建立一個使用者的列表,但其中可能會有同名的人:
onst users={
"Peter": {
"height": 180,
"weight": 80
},
"Allen": {
"height": 173,
"weight": 68
},
"Peter": {
"height": 171,
"weight": 72
}
}
因為裡面都有 Peter 這個 key,所以前面的 Peter 就會被覆寫掉了。
這時只要改成 symbol 就好了。
const users={
[Symbol("Peter")]: {
"height": 180,
"weight": 80
},
[Symbol("Allen")]: {
"height": 173,
"weight": 68
},
[Symbol("Peter")]: {
"height": 171,
"weight": 72
}
}
參考來源:
https://eyesofkids.gitbooks.io/javascript-start-from-es6/content/part3/datatype.html
https://tools.wingzero.tw/article/sn/263
https://www.gushiciku.cn/pl/p3St/zh-tw
